Pl4n3's world
Blog about (Web-) Programming, Graphics and Games.
12.06.2017
26.01.2017
Text search with a folding editor
 Implemented text search for the web folding editor. Similar to the advantage of folding editors in general, that an overview of a whole document can be given while details are blended out (folded), with text search an overview of lots or all text-occurences is visible at once. In Detail finding text works as follows:
Implemented text search for the web folding editor. Similar to the advantage of folding editors in general, that an overview of a whole document can be given while details are blended out (folded), with text search an overview of lots or all text-occurences is visible at once. In Detail finding text works as follows:- Highlight all visible occurences.
- Highlight closed folders with a number of hidden occurences inside.
- Successively point the cursor to different occurences, possibly open folders for hidden occurences and closing them again if next occurence is elsewhere.
12.12.2016
Happy Feast of Winterveil!
 Last blogpost of this year, everyone a good transition to 2017! Assembled 2 2D javascript experiments. First has a walking and tumbling Santa Claus with randomly generated snow flakes. Second renders vegetation, moving as a frog runs through it.
Last blogpost of this year, everyone a good transition to 2017! Assembled 2 2D javascript experiments. First has a walking and tumbling Santa Claus with randomly generated snow flakes. Second renders vegetation, moving as a frog runs through it.► Start Santa Claus
► Start Vegetation
28.11.2016
Recent subjects
Updated an older canvas-demo of textured triangles. Big speedup. New: https://t.co/w6gpr9YI58 Old: https://t.co/ZNzTNO5tzN #javascript pic.twitter.com/IMlHTXVCyA
— ♇4n3 ✨ (@Pl4n3) November 26, 2016
Winter is coming. pic.twitter.com/dUyELfDLP7
— ♇4n3 ✨ (@Pl4n3) November 12, 2016
There's something in the fog.. 😨 pic.twitter.com/nb6njKJKdZ
— ♇4n3 ✨ (@Pl4n3) October 19, 2016
Tool to spot and visualize movie collaborations (using Wikidata) is online: https://t.co/01FGxxgNpb. Example: Lots Cronenberg Shore collabs. pic.twitter.com/1b8qPwhG6c
— ♇4n3 ✨ (@Pl4n3) October 17, 2016
Some progress on a game experiment. People can jump. 🚶🏽🏃🏽 #threejs #javascript https://t.co/KDpVYj43om pic.twitter.com/zOoYBMEFZN
— ♇4n3 ✨ (@Pl4n3) October 14, 2016
Experimenting with animated 360° photos. https://t.co/89POQTyzKh #threejs #javascript pic.twitter.com/Ar6usNuc6q
— ♇4n3 ✨ (@Pl4n3) October 4, 2016
Doing optimization using #threejs triangulateShape, triangles ~3000 -> ~300. Should help with collision performance. pic.twitter.com/Hd5gomTwKV
— ♇4n3 ✨ (@Pl4n3) September 3, 2016
19.07.2016
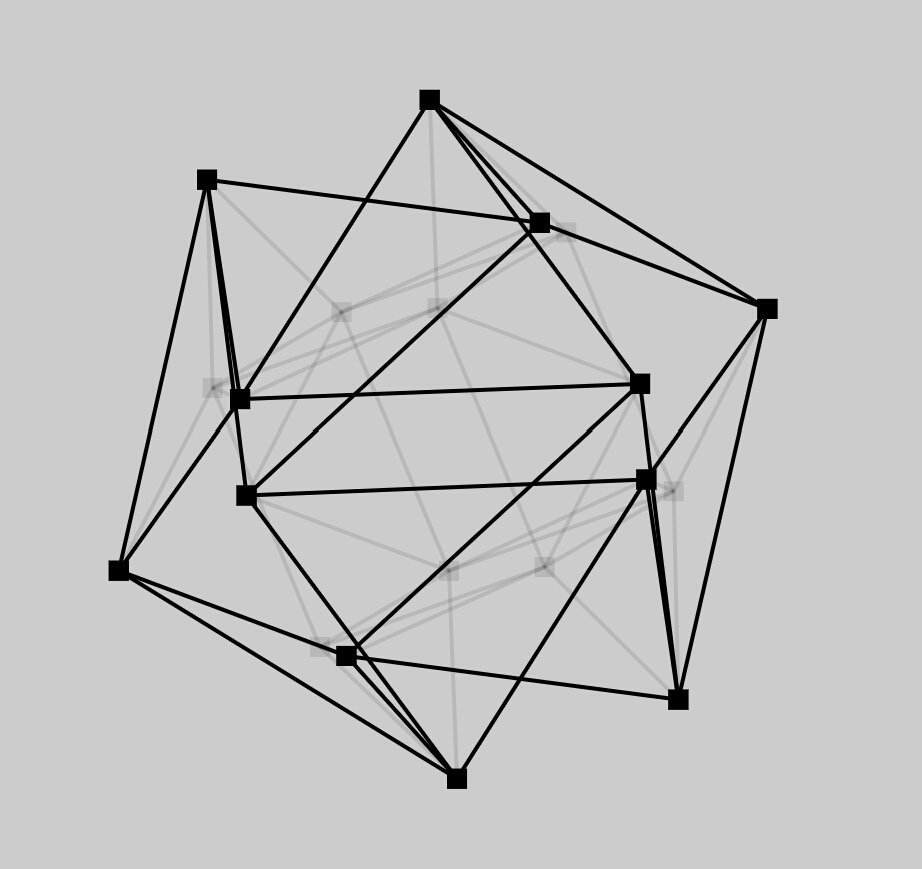
Buckminster Fullers Jitterbug
 Another small demo inspired by an article of journal 'Spektrum der Wissenschaft'. Its a simulation of a so called dancing octahedron (or Buckminster Fullers jitterbug), where trianglepoints are connected pairwise. In the simulation having only the triangles would make the object fold together. Thus auxilliary structure (gray lines) is needed to shape its form and behavior. In the demo the object can be dragged around (mouse/touch).
Another small demo inspired by an article of journal 'Spektrum der Wissenschaft'. Its a simulation of a so called dancing octahedron (or Buckminster Fullers jitterbug), where trianglepoints are connected pairwise. In the simulation having only the triangles would make the object fold together. Thus auxilliary structure (gray lines) is needed to shape its form and behavior. In the demo the object can be dragged around (mouse/touch).► Start
19.06.2016
Conet Android App

 My first android app is online. Its a basic webserver with simple file-upload and file-synchronize via home wifi, thus creating a decentralized local wifi cloud. App is currently public beta:
My first android app is online. Its a basic webserver with simple file-upload and file-synchronize via home wifi, thus creating a decentralized local wifi cloud. App is currently public beta:► Install
Project consists of 2 components:
1.) a basic webserver where webapps are able not only to simply load files from filesystem (XMLHttpRequest) but also to save them to it.
2.) if there are multiple devices with this app running connected to home wifi, they see each other and synchronize files.
Thus Conet is somewhat like working with cloud files, without the cloud: Edit data on a device (possibly offline), then after getting home, file-changes are distributed to other devices, where the work might continue.
Howto start: Start app. Start browser with url "localhost:7000". See examples.
25.04.2016
Wloom 17: Script-Generated Levels

 Mission is to create game levels with scripts. First demo shows 3d architecture being constructed using simple commands (box,gate,corridor,..) and raytracing. Second has a simple landscape with transparent vegetation. For each demo there are 3 links, the level-script shown with the web folding editor, the level-script run in the web 3d editor and the resulting level playable in wloom game environment.
Mission is to create game levels with scripts. First demo shows 3d architecture being constructed using simple commands (box,gate,corridor,..) and raytracing. Second has a simple landscape with transparent vegetation. For each demo there are 3 links, the level-script shown with the web folding editor, the level-script run in the web 3d editor and the resulting level playable in wloom game environment.Demo 1: Architecture
Source · 3d-Editor · Play
Demo 2: Landscape with transparent vegetation
Source · 3d-Editor · Play



