Doing some WebAudio experiments. This tutorial helped to start playing music. From there the piano app was implemented, which displays music notes on piano keys. To get music data, a midi-file parser was written, with the help of this format description and the jasmid library. There are 4 different view modes, which are shown on the picture. Replay speed, volume and a replay range can be modified. To start the app, click one of the following links.
►Solaris theme, Bach
►Deception, Winterreise, Schubert
►Silent night
With the carol, since probably there wont be more blogposts in this year, happy holidays and a good transition to 2014 for everyone! :)
Update 10.1.2014: Single tracks can be muted/hidden and screenshot menuitem added.
Blog about (Web-) Programming, Graphics and Games.
22.12.2013
06.11.2013
Wloom 15: bullet.js (and Web 3d editor update)
WebGl game environment 'Wloom' can optionally utilize bullet.js physics libary. This library is now also integrated into the Web 3d editor 'W3dit'. Some thoughts on this version:
►Start web editor


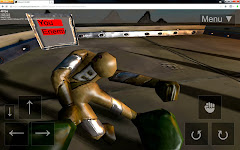
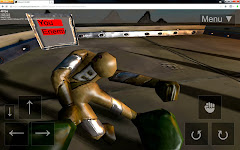
- A first test is a fight game demo (subtitle: High art of low punches).
- The physics library simulates a physical virtual reality. Another virtual reality layer can be added by using Oculus Rift renderer and device. -> VR²
- With oculus, canvas hud overlay isnt sufficient anymore, thus a 3d hud with canvas texture is added.
- In the web editor, press menu 'A.toggle' to see animation and physics.
►Start web editor


15.10.2013
Rantzau Genealogy
Frantz von Rantzau 1606-1677
Hans Danielsen von Rantzau 1567-1649
Daniel Rantzau 1534-1589
Henning Rantzau 1495-1537
Schack Rantzau 1445-1510
Christian Rantzau 1649-1704
Hans zu Rantzau 1693-1769
removes serfdom
removes serfdom
Henning Rantzau 1395-1470
Henneke Rantzau 1375-1397
Henneke Rantzau 1335-1390
Otto IV Rantzau -1398
Otto III Rantzau 1310-1362
Otto II Rantzau
Cai I Rantzau -1340
Cai II Rantzau -1397
Breide Rantzau -1440
Heinrich Rantzau 1437-1497
Johann Rantzau 1492-1565
Heinrich Rantzau 1526-1599
Gerhard zu Rantzau 1558-1627
Christian zu Rantzau 1613-1663
Detlef zu Rantzau 1644-1697
04.10.2013
Wloom 14: WebGl Run
 This WebGl game demo is inspired by Temple Run and similar games. The protagonist runs along beziercurves, must collect gems and avoid foes. The demo ought to run smooth on mobile devices using simple WebGl rendering and on desktop with more graphics effects via three.js or glge. A various number of input controls is supported (if device and browser has it): keyboard, mouse, touch, tilt and gamepad.
This WebGl game demo is inspired by Temple Run and similar games. The protagonist runs along beziercurves, must collect gems and avoid foes. The demo ought to run smooth on mobile devices using simple WebGl rendering and on desktop with more graphics effects via three.js or glge. A various number of input controls is supported (if device and browser has it): keyboard, mouse, touch, tilt and gamepad.►Start
 Update 9.10.2013: Got an oculus rift device and added a Three.js render mode for it. If you have the device and a browser plugin installed, virtual reality is there.
Update 9.10.2013: Got an oculus rift device and added a Three.js render mode for it. If you have the device and a browser plugin installed, virtual reality is there.
11.09.2013
cutout.js - Javascript Cutout Animation

 This project provides javascript cutout animation, inspirated by Monty Python and others. A first case study is a swinging Mona Lisa. Click the links to start the animation or to browse the project at github.
This project provides javascript cutout animation, inspirated by Monty Python and others. A first case study is a swinging Mona Lisa. Click the links to start the animation or to browse the project at github.
►Start canvas 2d
►Start webgl
►Github repository
Some notes on how the project was developed.
- At first there was the canvas 2d version. For browsers, that dont have hardware accelerated sprites, and to compare performances, a webgl version was implemented.

- Another canvas demo, which tests performance of transparent transformed sprites and was made before the cutout project, is here.
- The cutout segments are drawn using matrix operations. The canvas 2d api originally didnt had a method to read a current matrix. This is added currently (context.currentTransform). Until it is in every browser, own matrix manipulation using vecmath.js is done.
- Cutout segments are taken from one partly transparent image. It was drawn with the web paint app and following steps:
- The canvas-width of the original Mona Lisa image was doubled (Menu/Edit/Dimension), so that the original image is on the left, transparency is on the right side.
- Cutout segments were cut from the original image (Menu/Tools/Rect) and copied to the right side. Then transparency around them was drawn with Menu/Tools/Eraser.
- Finally, when all segments were done, the original image needed to be changed so that it constitutes the background. To dont have to draw new background, where Da Vinci didnt bothered, there is Menu/Tools/CopyBrush. With this tool the original background areas were multiplied, so that they covered the whole image.
16.07.2013
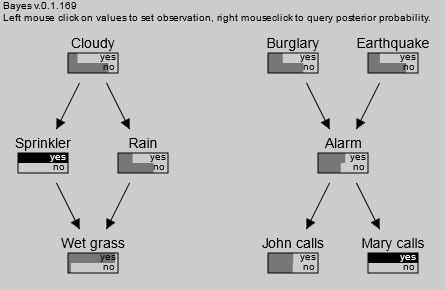
bayes.js - Bayesian network javascript library
 The goal of this project is bayesian network handling in the browser. Currently one inference method, likelihood weight sampling, is supported. In future other inference algorithms and learning approaches (parameter and structure) shall be implemented.
The goal of this project is bayesian network handling in the browser. Currently one inference method, likelihood weight sampling, is supported. In future other inference algorithms and learning approaches (parameter and structure) shall be implemented.
►Start demo
►Github repository
24.06.2013
Wloom 13: Three.js
Wloom game environment can now use Three.js for rendering. Overall there are now 4 different renderers: Three.js, Glge, Simple and Magic3d. They differ in graphics effects and library size, thus should make Wloom run on fast and slow devices.
To demonstrate the new renderer, there is a new walkable level and some randomly moving mobs. The level architecture and texture was done using the Web 3d Editor of previous blogpost. For next version, Wloom 14, more advanced level structure and full gameplay is planned.
►Start demo
Update 3.7.2013: Added vertical architecture, vegetation billboards and mobs walking along paths.
To demonstrate the new renderer, there is a new walkable level and some randomly moving mobs. The level architecture and texture was done using the Web 3d Editor of previous blogpost. For next version, Wloom 14, more advanced level structure and full gameplay is planned.
►Start demo
Update 3.7.2013: Added vertical architecture, vegetation billboards and mobs walking along paths.
31.05.2013
Creating 3D content using the (mobile) Web
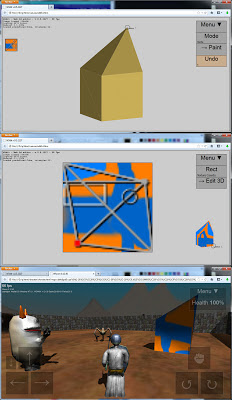
 To create textured 3d content, the web 3d editor (original blogpost) is combined with the web paint app (original blogpost). Editing of 3D mesh, texture coordinates and texture drawing now happens together. The content can be save/loaded via loacalStorage, imported/exported (where a texture is repesented as filename or data url), and tested in a webgl game environment (Wloom). It is currently very work in progress, but basic functionality is there.
To create textured 3d content, the web 3d editor (original blogpost) is combined with the web paint app (original blogpost). Editing of 3D mesh, texture coordinates and texture drawing now happens together. The content can be save/loaded via loacalStorage, imported/exported (where a texture is repesented as filename or data url), and tested in a webgl game environment (Wloom). It is currently very work in progress, but basic functionality is there.►Youtube tutorial
►Start 3D editor
10.05.2013
Visualize (and replay) notes without notes
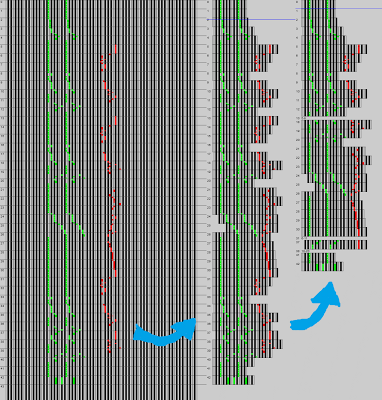
 The goal is to display piano notes without using musical notation. Notes are shown on top of piano keys. To replay them, the library MIDI.js and with it e.g. WebAudio is used. The image shows the progress of compactifying the display, where first only needed keyboard keys are drawn, and second repetitions are not redrawn.
The goal is to display piano notes without using musical notation. Notes are shown on top of piano keys. To replay them, the library MIDI.js and with it e.g. WebAudio is used. The image shows the progress of compactifying the display, where first only needed keyboard keys are drawn, and second repetitions are not redrawn.
►Start
Recognize the music? Solution: ⅁N∩HƆS∩Ǝ∀⊥ 'ƎSIƎᴚᴚƎ⊥NIM ⊥ᴚƎ𐐒∩HƆS
03.05.2013
Wloom 12: New Mobs
 This WebGl game demo contains a new map and new mobs. A focus is improved usage of gamepad or touch controls by applying autofocus during fights. Moving left/right then moves around the focussed mob.
This WebGl game demo contains a new map and new mobs. A focus is improved usage of gamepad or touch controls by applying autofocus during fights. Moving left/right then moves around the focussed mob.►Youtube
►Start demo
19.03.2013
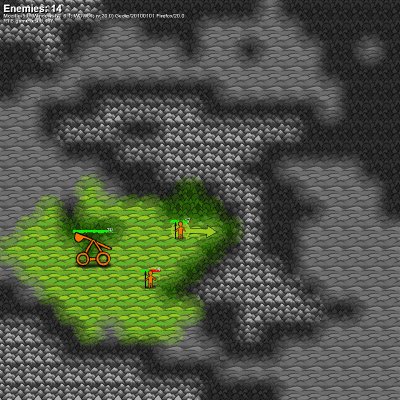
Strategy game experiment
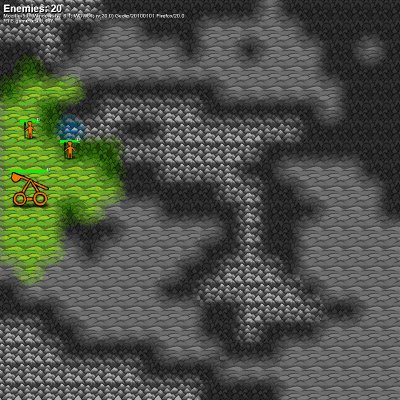
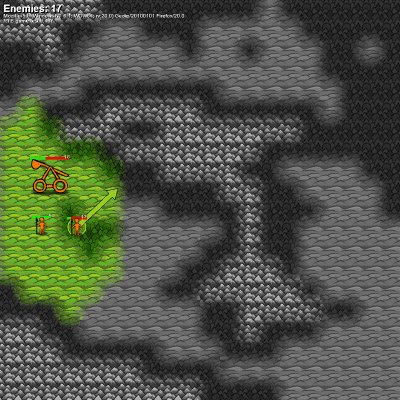
 This is a strategy game experiment. A goal is multiplatform, so that it can be played on phones and (even more appropriate) on tablets. Again the textures are made with the web paint app WePaint.
This is a strategy game experiment. A goal is multiplatform, so that it can be played on phones and (even more appropriate) on tablets. Again the textures are made with the web paint app WePaint.►Start
Update 4.4.2013: Gameplay is added, it consists of following points:
- Its is basically real time strategy (RTS), all units can move at the same time.
- A goal was very simple gameplay (with mobile devices in mind). To move is the only command for units. They attack automatically, if there is something in range. To stop an attacking unit, it as to be moved out of range.
- The map consist of 3 different landscape tiles: lowland,forest,mountains. They affect view range, unit velocity and attack/defense. Lowland has best view range, highest unit velocity and worst attack/defense. Mountains has opposite values and forest is inbetween.
- There are 2 kind of units, melee and ranged (catapult). Melee attack at near range, ranged units attack at far range but not at near range.
- Units have hitpoints that regenerate over time. If a units lost all hitpoints, it is removed.
- Each unit also has experience points, which increase during attacks. The more experience a units has, the better it attacks and defends.
- Game mission is to defeat all the enemies.
Update 12.4.2013: Games can be recorded and replayed as gif. Resulting gif images are quite small, because 6bit palette and incremental draw is applied (using the library omggif.js).
09.02.2013
Wloom 11: Slenderman tribute
This WebGl game experiment is a tribute to the slenderman games. Implementation focus was, to have similar game experience on different platforms, desktop and mobile, using different controls, keyboard/mouse or gamepad or touch. The textures were created with the web paint app WePaint.
►Youtube
►Start game (WebGL enabled browser)
►Youtube
►Start game (WebGL enabled browser)
14.01.2013
WePaint - Web paint app

 A new project started: The web based paint app 'WePaint'. Why? I looked for a paint program, which is able to handle:
A new project started: The web based paint app 'WePaint'. Why? I looked for a paint program, which is able to handle:- transparency (alpha channel),
- animated sprites,
- logging and replay of paint operations.
- runs on mobile platforms and on desktop. This is also needed, because later
- it shall be used a texture paint component for the web 3d editor.
►Start
There is currently following detail functionality:
- Save/load images via localStorage.
- Import/export images via dataUrl, png format.
- Import/export paint operations(processes), text format.
- Gif export of animated sprites and processes. Done with a gif encode library.
- 4 paint tools: brush, erase, unerase, select and copy rectangle areas
Update: Added pattern draw mode: Brush strokes repeat over the image borders, so that the resulting pattern looks borderless. The mode can be set by Menu>Edit>PatternBrush.
Update 27.1.2013: Added normal texture editing. Diffuse, normal and specular textures can be handled as 3 pages. Textures can be displayed alone or combined, where a lightsource is simulated.
Abonnieren
Kommentare (Atom)












