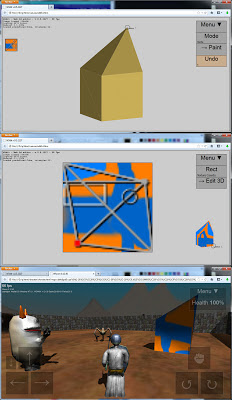
 To create textured 3d content, the web 3d editor (original blogpost) is combined with the web paint app (original blogpost). Editing of 3D mesh, texture coordinates and texture drawing now happens together. The content can be save/loaded via loacalStorage, imported/exported (where a texture is repesented as filename or data url), and tested in a webgl game environment (Wloom). It is currently very work in progress, but basic functionality is there.
To create textured 3d content, the web 3d editor (original blogpost) is combined with the web paint app (original blogpost). Editing of 3D mesh, texture coordinates and texture drawing now happens together. The content can be save/loaded via loacalStorage, imported/exported (where a texture is repesented as filename or data url), and tested in a webgl game environment (Wloom). It is currently very work in progress, but basic functionality is there.►Youtube tutorial
►Start 3D editor